Upload Steps
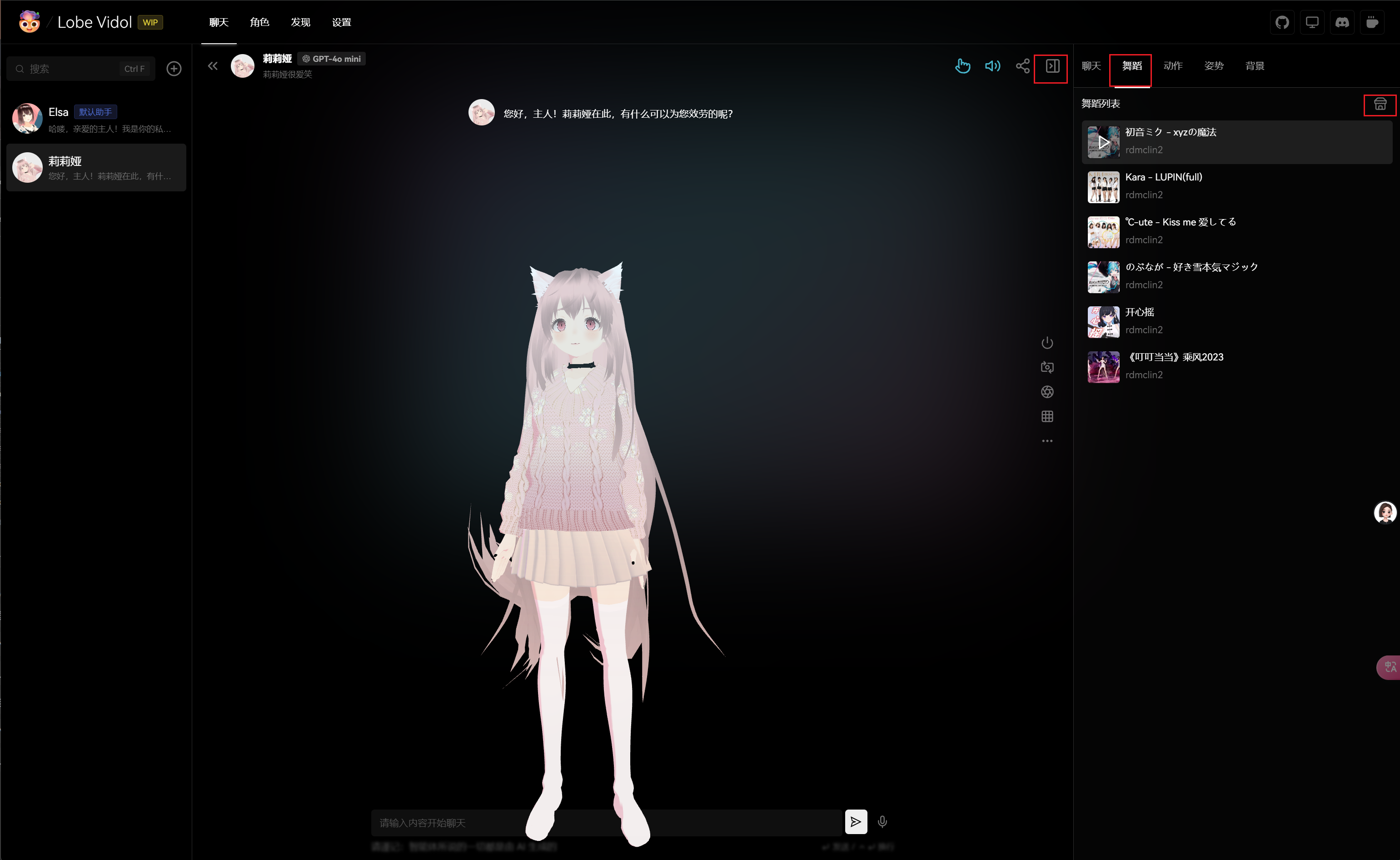
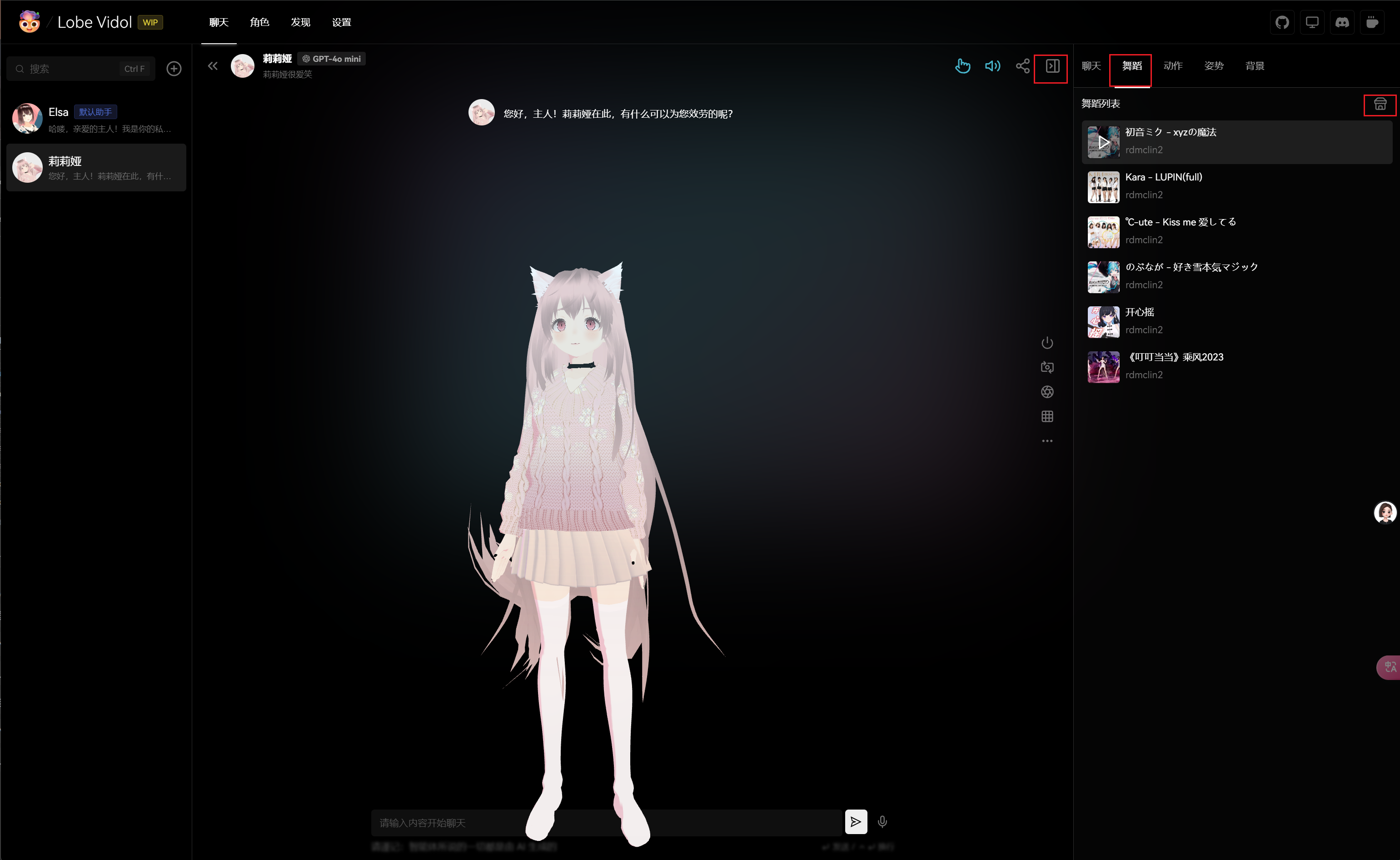
Open the Dance Interface
After opening the Vidol interface, click the 
Expand button on the right side, switch to the Dance tab, and then click the Dance Market button, as shown in the image below:
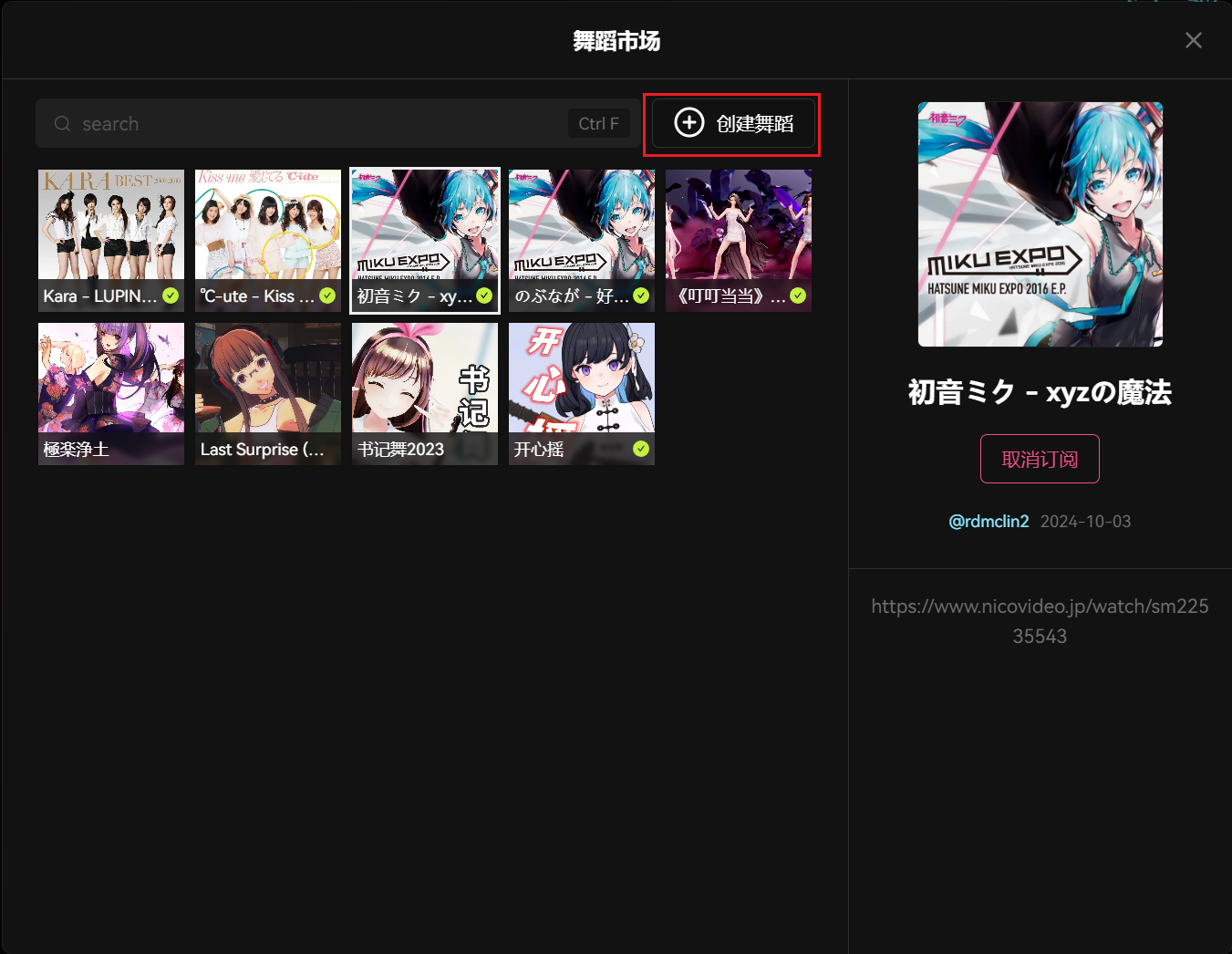
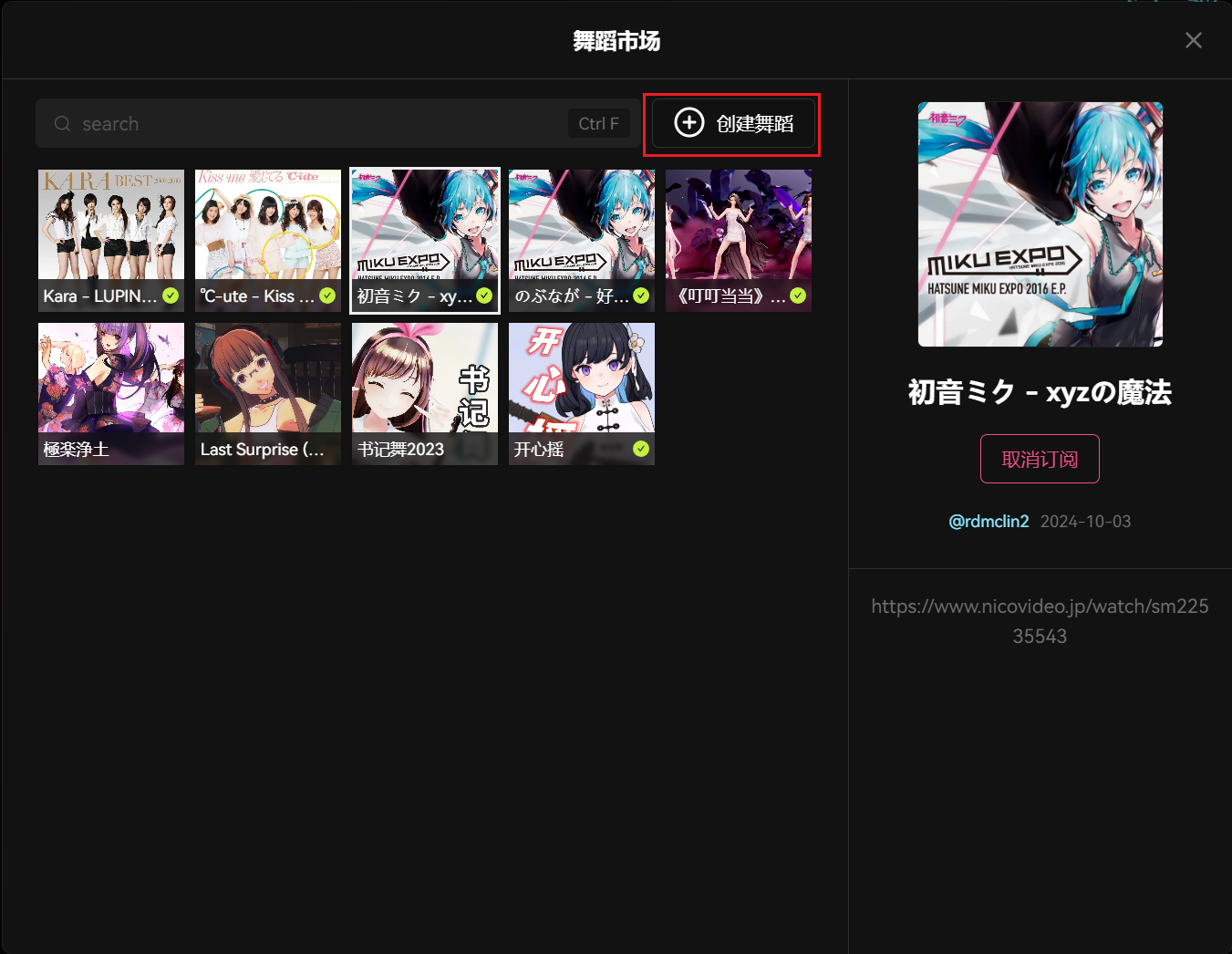
Click Create Dance
After entering the dance market, click the 
Create Dance button to open the dance creation form:
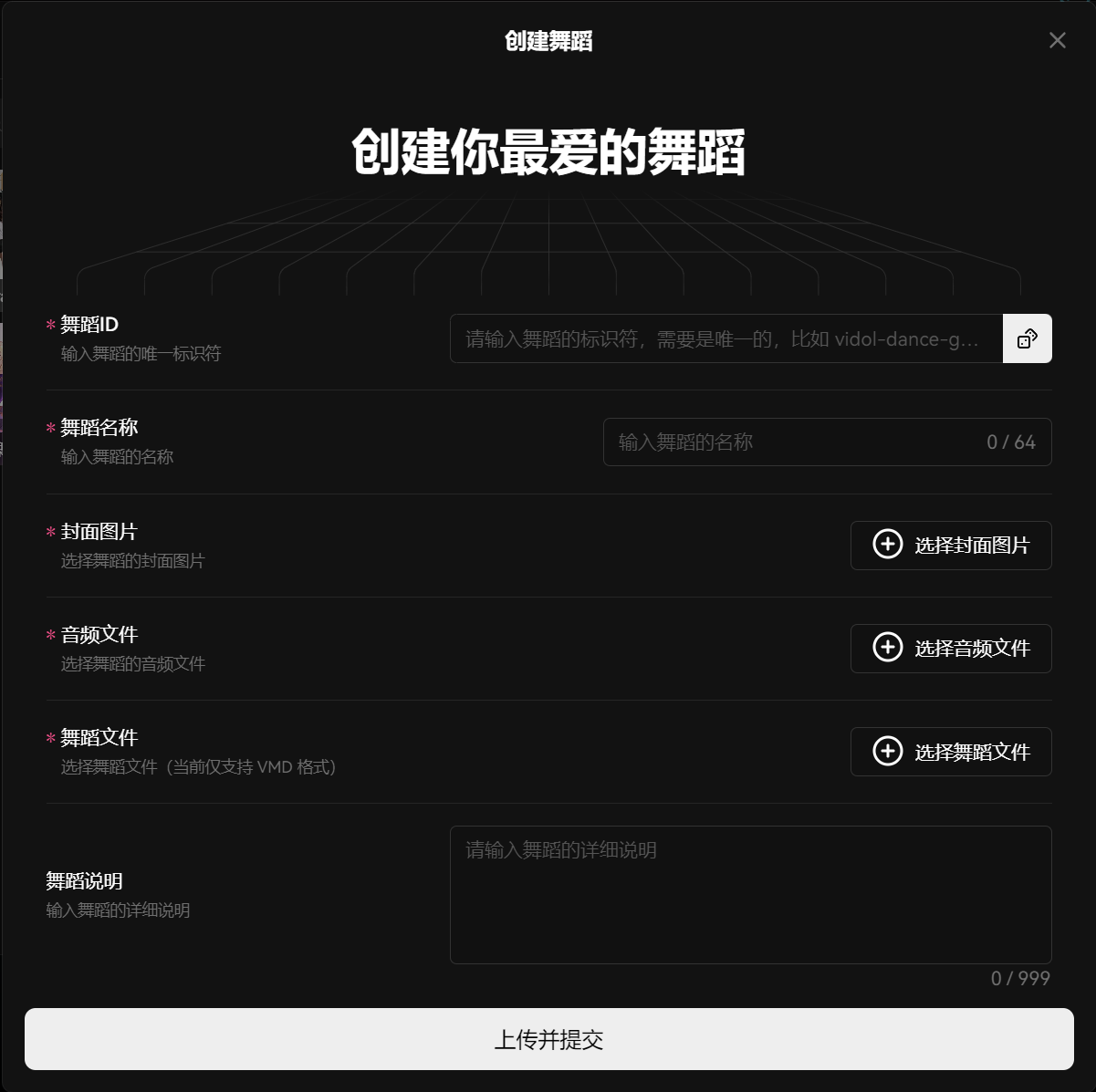
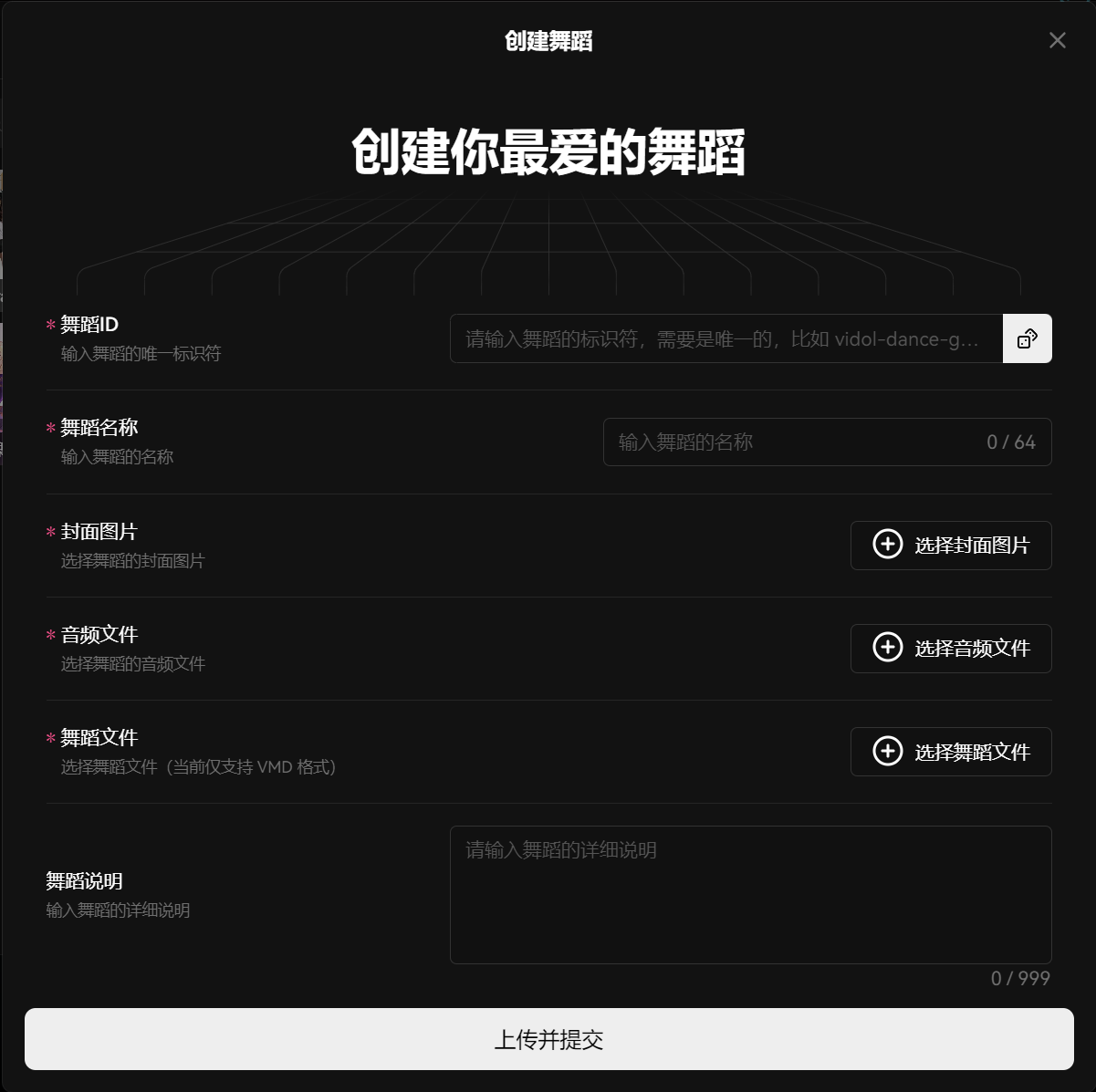
Fill Out the Dance Form
Next, upload the dance files you prepared in the previous step, add the dance ID, name, and corresponding description. For detailed explanations of the dance fields, refer to the Dance Parameter Description. Once completed, click the 
Upload and Submit button at the bottom:

Parameter Descriptions
The ID used to uniquely identify the dance.
The name of the dance, not exceeding 64 characters.
The address of the animation file.
The address of the audio file, currently supporting
.mp3 and .wav formats.The dance cover, recommended size is
512*512.The dance preview, automatically generated from the dance cover.
Descriptive text, such as the address of the animation resources, usage notes, etc.
The name of the creator, this field will automatically retrieve the GitHub account name after review is completed.
The creator’s homepage, this field will automatically retrieve the GitHub account address after review is completed.
The creation date, this field will automatically generate the current date after review is completed.

